Tetris: Building a game using react
Introduction to building a Tetris clone using react
Written by
Derk-Jan KarrenbeldThis is the main author for this article.Published on
updated:Languages
We've used these programming languages.- TypeScript
License
CC BY-NC-SA 4.0This license applies to the textual content of the article. The images might have their own license.
I've always been a fan of retro, arcade and retro arcade games, mostly because their limitations often resulted in very creative game mechanics that were easy to learn and difficult to master. Mark Brown from Game Maker's Toolkit has done an excellent video about "versatile verbs", in a number of excellent games, which I recommend you to watch. Older games were less versatile, but as they were written mostly for arcade machines, which usually had a very limited set of inputs, those games utilise the few buttons they had in various ways.
🎮 In this series I'll show you all the steps to build a Tetris clone, abiding by the Tetris Guideline, the current specification that The Tetris Company enforces for making all new (2001 and later) Tetris game products alike in form.
🛑 Tetris is licensed which means that if you intend to take this series of articles to build your own arcade puzzler, make sure to abide by the law, if you intend to commerically release it. Even if you provide a clone for free, you could still get a cease and desist. This reddit thread is pretty comprehensive how to go about this. Additionally, this Ars Technica article talks in-depth about how courts judge gaming clones using Tetris and the alledged clone Mino as an example.
📚 This series is purely meant as an educational, non-commercial resource. We'll only be using the fandom wiki as a resource and only use the name Tetris to indicate the type of game and not the actual company, game(s) or brand.
In this first article, we'll be looking at the domain of the game, meaning which nouns (object/subjects) and verbs (actions/functions) exist in the game.

Definitions and Concepts
First, let's look at al the game definitions and concepts, before writing any code. I generally do this step of domain modelling before I write any code, because it will probably help out making the right abstractions.
Movement and Buttons
In the classic Tetris, as released in 1984, the number of inputs was basically the same as the version developed for the iPod (Tetris 2006):
- a button to move the falling Tetromino left
- a button to move the falling Tetromino right
- a button to drop-and-lock the falling Tetromino
- a button to rotate the Tetromino.
The standard button mapping adds a few more:
- a button to drop (but not lock) the falling Tetromino
- a button to rotate the Tetromino in the other direction (so counter-clockwise vs clockwise)
- a button to use hold
Whilst these actions seem pretty simple by themselves, together with the other game rules, they can act on a wide vocalbulary.
Binding a specific verb to a button is what we call a mapping. The mapping has standards as defined by the Tetris Guideline.
Playfield
In the manual for Tetris for NES (1989) the playfield is defined as:
PLAYFIELD: This is where the action is.
It makes up the grid on which the tetriminos fall and come to rest. In the majority of the games the width is 10 tiles, and the height ranges from 16 through 24 tiles. Aboe the grid, there are 20 rows "hidden", which is called the Vanish Zone.
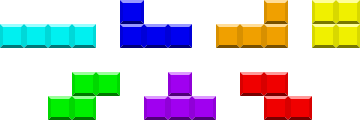
Tetrominos
There are various Tetrominos: shapes that come dropping down from the top of the playfield. They are defined as follows:
- Cyan: I
- Yellow: O
- Purple: T
- Green: S
- Red: Z
- Blue: J
- Orange L

They also have defined starting locations:
- Middle: I and O
- Left-Middle: everything else
They should all spawn horizontally, with J, L and T spawning the flat-side first, and spawn above the visible playfied (inside the Vanish Zone), but drop one space if there is nothing in its path (becoming visible).
Generator
There is a Random Generator to generate the pieces that will come down the playfield. The standard implementation is the so called 7-bag random generator, meaning that all seven one-sided tetriminos are drawn, randomly, from a bag, before generating another back.
There are different randomizers.
Holding zone / Hold piece
The player can press a button to send the falling tetrimino to the hold box, and any tetrimino that had been in the hold box moves to the top of the screen and begins falling.
Ghost piece
The ghost piece indicates where the Tetromino will land, if it were dropped, It greatly reduces the number of misdrops.
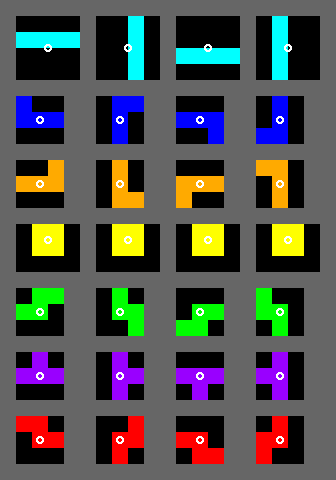
Rotation
Rotation of a Tetromino is actually not straight-forward. The system and specification that deals with this is called the Super Rotation System (SRS).

In general, when unobstructed, Tetrominos rotate as you would except: about a single point. Because this is purely a mathematical rotatation without any translation, there are states in which the J, L, S, T and Z Tetrominos "float" above their bounding box.
However, when obstructed, the game will attempt to "kick" the Tetromino into an alternative position nearby. The rules for these are described in the section about Wall Kicks.
Levels
A player levels up by clearing lines (filling them completely), or performing "T-Spins". Higher levels usually have higher drop-speeds and higher score (-multipliers).
Scoring
The [Guideline scoring system][wiki-tetris-guideline-scoring] dictates that certain ways of clearing a line have different scores than other ways. We won't go into the different combos, b2b, spins and so forth right now, but this will come up as we're implementing the game.
Next steps
No code has be written yet. The next steps are figuring out:
- Which models and concerns are there? This will be accomplished by mapping the various nouns from the definitions and concepts above to programming namespaces and function names.
- What toolchain should we use? This will be determined by the needs. That means deciding on a library/framework (if any), and the style of the output.
- What unique gameplay element(s) do we want to implement? The less Tetris-y the better! Gotta be unique.
